Django を使って作っていく その4
2017年06月12日
どうもこんにちは、ごっちです。久々の投稿になります。
前回の続きです。
今日の成果
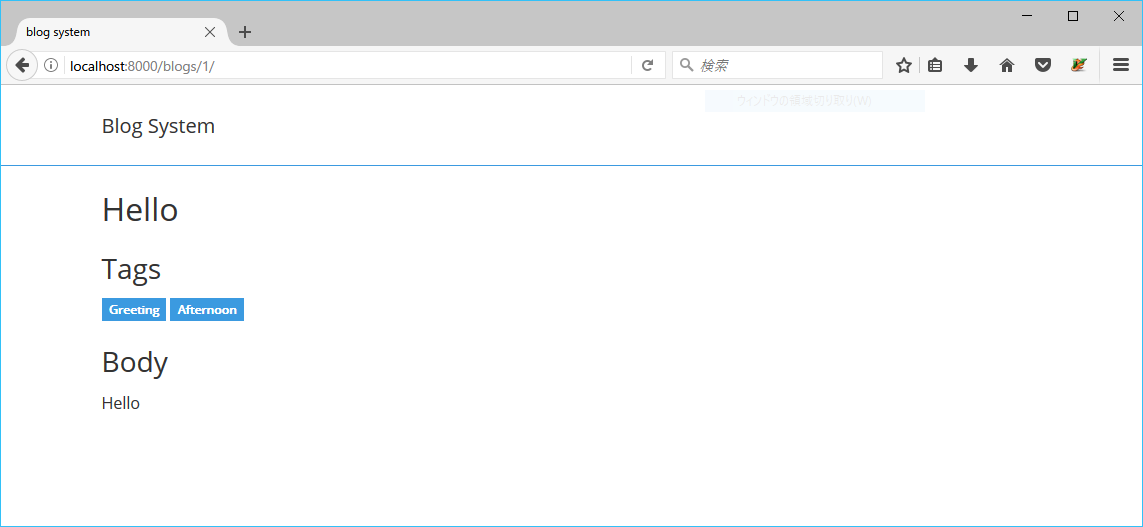
- Bootstrap の導入
まあ、これだけといえばこれだけですね。でも、Bootstrap のおかげでけっこうましなデザインになってきました。それだけはお伝えします。
チュートリアルでやった通りに static ディレクトリを作って、その下に名前空間のディレクトリを作って、その下に Github からダウンロードしてきた Bootstrap のディレクトリをそのままいれた感じです。
Bower とかとかの導入は次あたりにでもやろうかしら。いちいち Zip を落としてきてやるのはいかんせんよくない気がする。
ちなみにRinという Bootstrap テーマを使用しました。
そう思った次第でした。
References
-
Django を使って作っていく その 3, https://medium.com/@gggooottto/django-%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%A6%E4%BD%9C%E3%81%A3%E3%81%A6%E3%81%84%E3%81%8F-%E3%81%9D%E3%81%AE3-d7623caa9add
-
Django チュートリアルを進めていく 6 (docker-compose を使って), https://medium.com/@gggooottto/django-%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB%E3%82%92%E9%80%B2%E3%82%81%E3%81%A6%E3%81%84%E3%81%8F6-docker-compose%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%A6-db3834e449d8
-
Rin — 日本語も美しく表示できる Bootstrap テーマ, https://rinhoshizo.la/
-
YutaGoto/blog_system_on_django, https://github.com/YutaGoto/blog_system_on_django
Originally published at gist.github.com.