ReactNativeのハンズオンに参加してきました
2019年01月13日
こんにちは。、 .ごっちです。
Repro さんのハンズオンイベントに行ってきました!今回のテーマは ReactNative でした。
そもそも自分、そんなに React も触ってきたことがなかったので心配ながらの参加でしたw。
—
今回 自分が(資料のとおりに)つくりあげたアプリのリポジトリは ↓ です。 YutaGoto/reactNativeTodoapp *Contribute to YutaGoto/reactNativeTodoapp development by creating an account on GitHub.*github.com
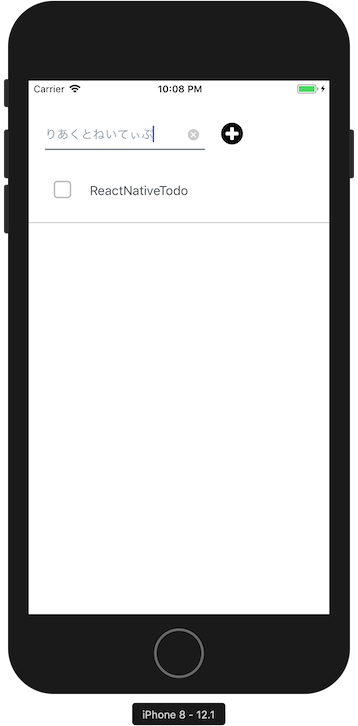
 かんせいず
かんせいず
ハンズオンの資料は ↓ です。 saicologic/react-native-hands-on *Contribute to saicologic/react-native-hands-on development by creating an account on GitHub.*github.com
—
所感
このハンズオンでは純粋(?)な ReactNative ではなく、より簡単に開発できるように Expo を使用しています。 Expo *A free and open source toolchain built around React Native to help you build native iOS and Android apps using…*expo.io
なので、完成された表面上のコードだけを眺めると ぼくでも何をやってどう描画されるかが理解ができます(くわしい内部構成やタブビューの校正はまだわからない)。
ハンズオン内容が終わった人から、追加課題で eslint を入れたり state の管理をよりリッチにしたりソート機能を作ったり firebase authentication を導入したりなどなどとあったのですが、ぼくはそこまでの時間は残せなく eslint を npm で導入しただけで終わりました。 npm run で lint が走るように package.json でもにょもにょやってました..
簡単だったので、もうちょい自分で踏み込んでみたいと思います!そのまえに React もやれよという話があるかもしれませんが( ˘ω˘)スヤァ
つぶやきまとめました。
https://twitter.com/i/moments/1084428015851909120
(moments のリンクをそのままはって展開すると縦に長くなりすぎるので、回避しています)
—
Repro さんの会場きれいだなぁと思っています.. (shinjuku.rb のときにもそう思っています)
サービスもいいよねぇ(個人ではなかなか導入できないけども..) 代えのきかない唯一のマーケティングプラットホーム Repro (リプロ) *Repro は「どこよりも確実に、どこよりも簡単に」成果達成へと導くマーケティングプラットフォームです。アプリの企画・コンサルティング、ユーザ獲得から定着までのマーケティング支援など、貴社サービスの “成果の近道”…*repro.io