IM@SparqlをSlackのコマンドで叩くやつを作る
2019年10月19日
こんにちは。、 .ごっちです。
これはアイマスもくもく会 003 のアウトプットです。
—
IM@Sparql をいろいろな手段を使ってたたいているのは去年からやっていました。 im@sparql を TypeScript でたたいてみる *こんにちは、.ごっちです。*medium.com 今日誕生日のアイドルを出力する CircleCI orb をつくったお話 *こんにちは、 .ごっちです。*medium.com
今回は Slack の /コマンドを使います。
準備
Slack アプリを用意します。このあたりは公式のチュートリアルがとても参考になります。 Slack | Bolt *このガイドでは、Bolt を使用して Slack アプリを起動し実行する方法について説明します。その過程で、新しい Slack アプリを作成し、ローカル環境を設定し、Slack…*slack.dev
チュートリアルに則って言語は Nodejs を使います。あとは SlackApp を新規で作成したり開発用の環境変数を用意したり作業用の Slack のワークスペースを用意したりします。
実装
ざっくりコード ↓
const fetch = require('node-fetch');
const { App } = require('@slack/bolt');
const app = new App({
token: process.env.SLACK_BOT_TOKEN,
signingSecret: process.env.SLACK_SIGNING_SECRET
});
app.command('/imasparql', async ({ command, ack, say }) => {
ack();
const url = "https://sparql.crssnky.xyz/spql/imas/query?query=" + encodeURIComponent(command.text.replace("`", "").replace("`", ""));
fetch(url).then(function(response) {
return response.json();
})
.then(function(imasJson) {
say(JSON.stringify(imasJson));
})
});
(async () => {
await app.start(process.env.PORT || 3000);
console.log('⚡️ Bolt app is running!');
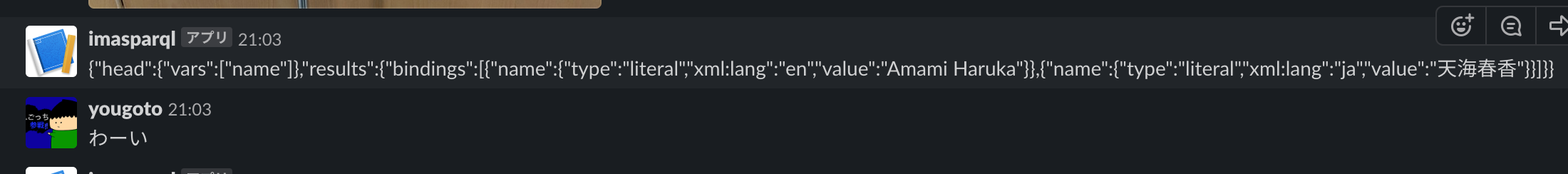
})();実際の動き
ちょっとだけコード解説
/imasparql の入力があったら、反応するようになっています。
command.text で /以降のテキストを取得できるので、その文字列をエンコードして get パラメータとして渡しています。
ここで不具合っぽいのが、そのまま渡すと ‘が全角の状態でエンコードされてリクエストに失敗するという地味なものがあります。。なので、Sparql のクエリとして投げるときは `を始めと終わりにたさなければいけません(直したい
のこりは実際に fetch リクエストを送って、返却された JSON をテキスト化して Slack に投げているだけです。
今後
RT などの反応をみたところ、需要がありそうななさそうな状態だったけども自分には需要があるので、もうちょっと作り込もうかと思います。
作りきったらサーバーなりに乗っけて Slack にアプリ申請でも出そうかと思います。
—

ちなみに Twitter の動画にあったこれは
PREFIX schema: <http://schema.org/>
PREFIX rdf: <http://www.w3.org/1999/02/22-rdf-syntax-ns#>
PREFIX imas: <https://sparql.crssnky.xyz/imasrdf/URIs/imas-schema.ttl#>
SELECT (sample(?n) as ?name)
WHERE {
?s rdf:type imas:Idol;
schema:name|imas:nameKana ?on;
schema:name ?n;
FILTER(CONTAINS(str(?on), 'あまみ')).
}group by(?n)で取得できます。